This article will help you determine if investing time in building variables within your design system is worthwhile. Project scope significantly influences this decision, so consider the following sections to gauge whether adding variables to your design system will benefit the project.
If your team struggles with design system inconsistencies, either in design or development, leveraging variables can greatly improve workflows across all project roles. Variables now act as a key method for defining styles, strings, numbers, and toggling between dark and light modes within design systems. This evolution offers teams the potential for shared and maintainable value definitions.
Variables in Color Styles
Variables offer more versatility and systemization than static styles. While styles were previously limited to static colors or text sizes, they can now include multiple variables that are adjusted independently.

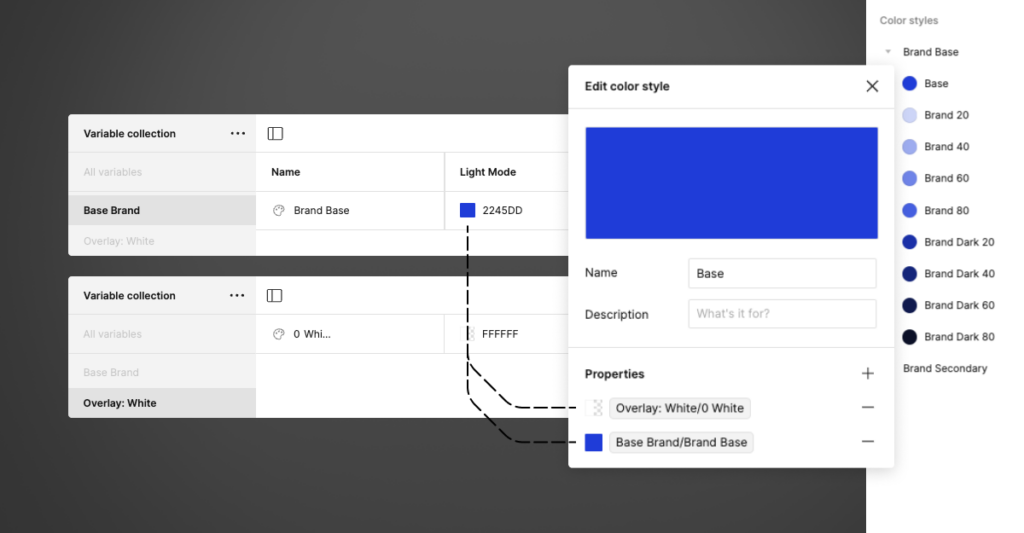
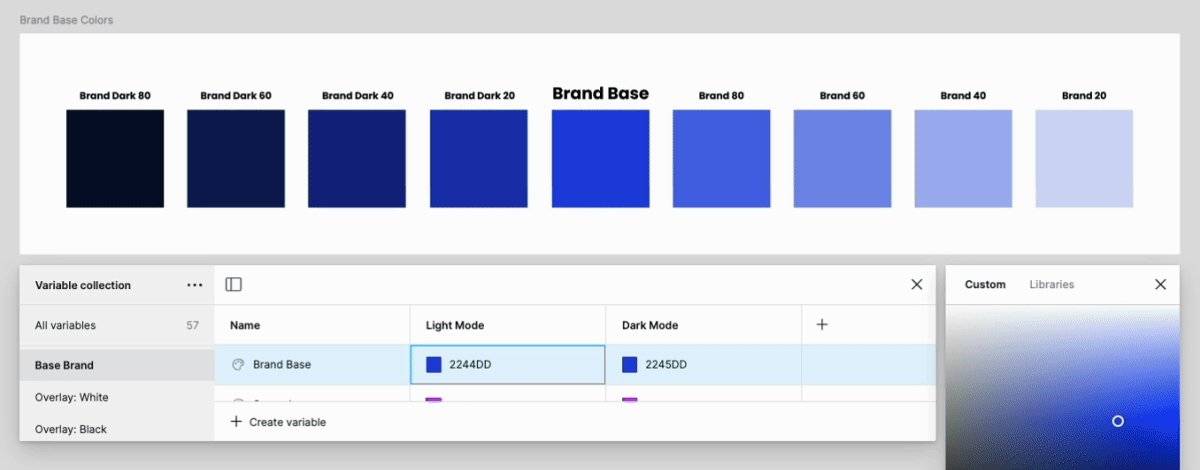
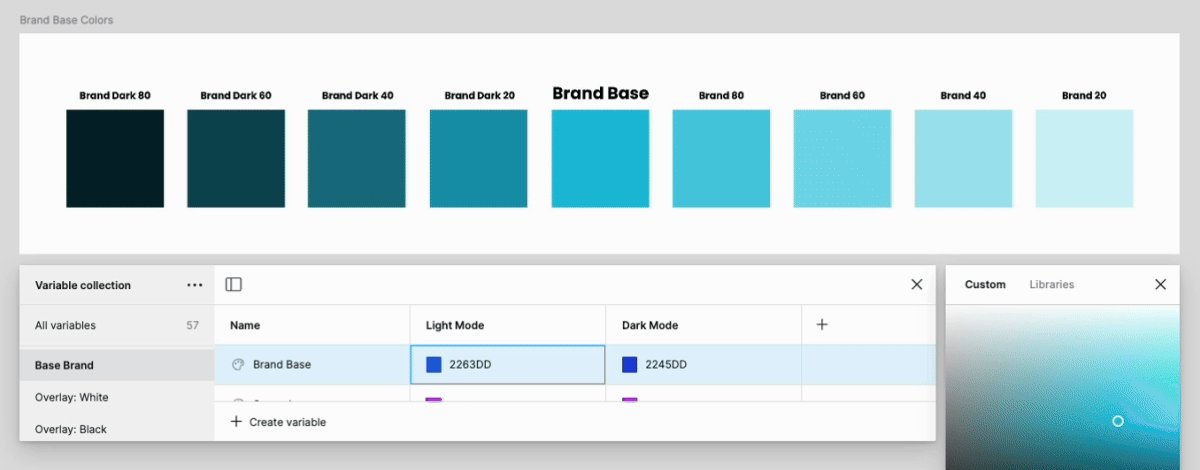
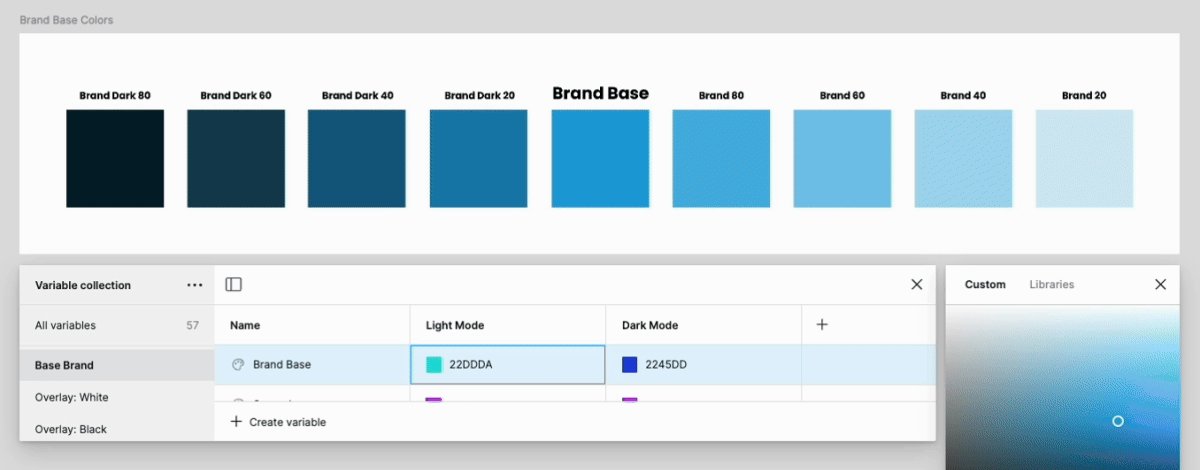
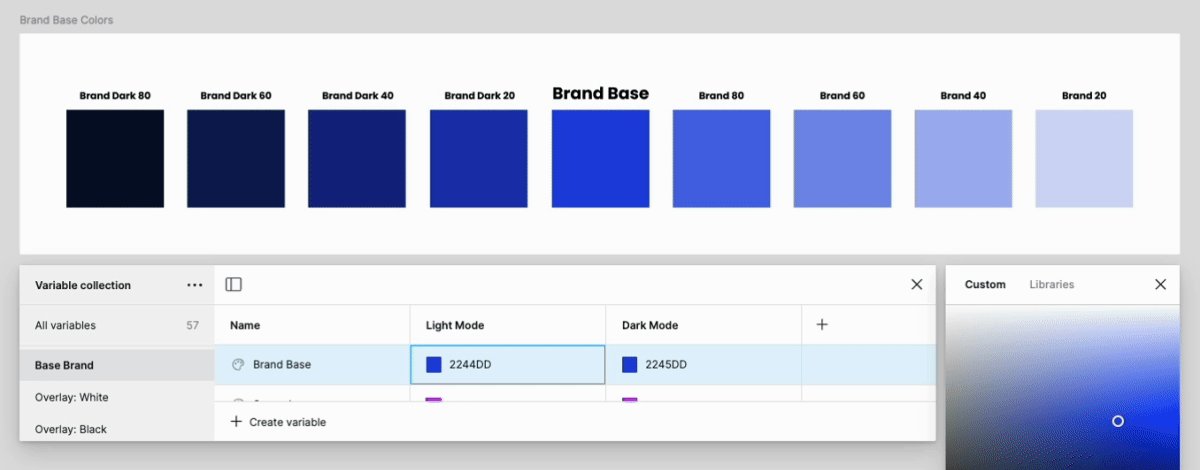
One benefit of styles that contain variables is the ease of creating shades from base colors. Adding a base color with an overlaying black or white transparency can now be done with separate variables and provides the opportunity for quick color adjustments.

For example, our design system includes many shades of a brand color. Adjusting the base brand color automatically updates the corresponding dark and light shades. Previously, this change was less efficient and required multiple manual updates across styles.
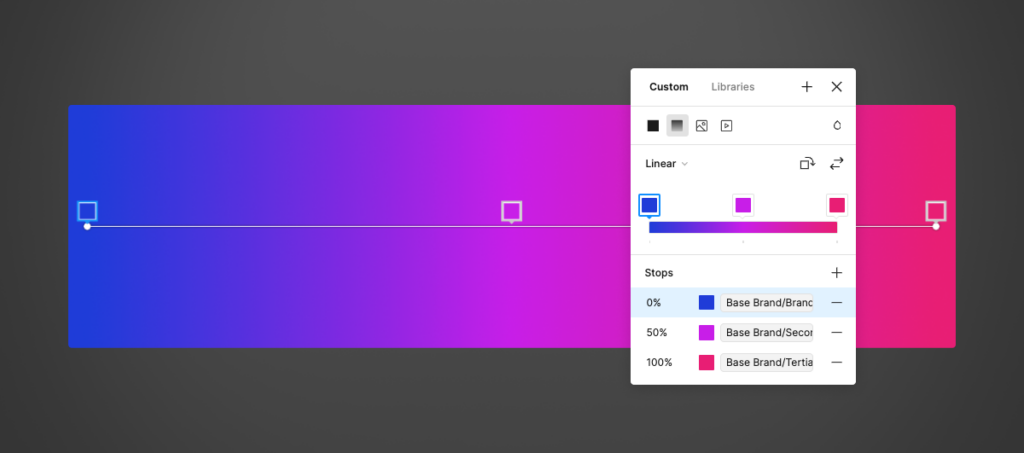
This feature extends to gradient styles, where we can define color stops within the gradient itself. Leveraging variables within styles means that as your brand definition evolves, the tedium of rework decreases.

Variables in Text Styles
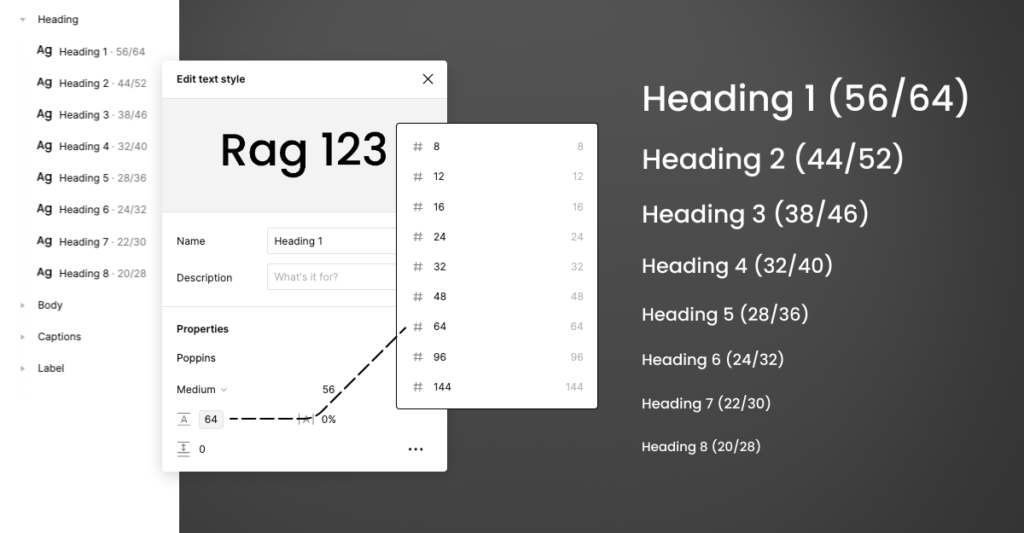
For typographic systems, we can define new variables and apply them to our text styles. Creating typographic variables allows us to define a set of rules that are specific to the use case. Imagine being able to go back and quickly update your typographic variables as new features are added, like calculations: e.g. 16px * 1rem. While calculations are not currently available, working with variables prepares us for increasing automation of tedious workflows.

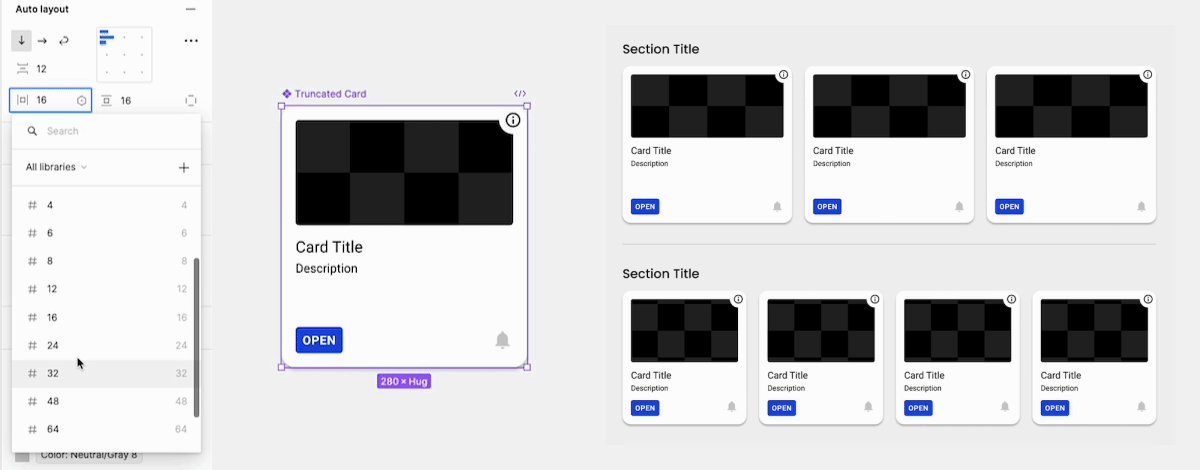
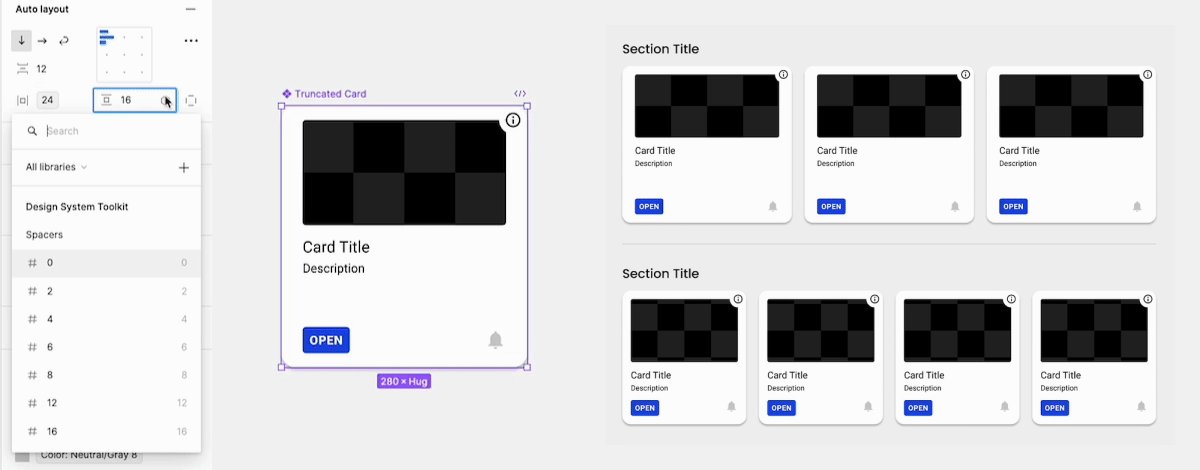
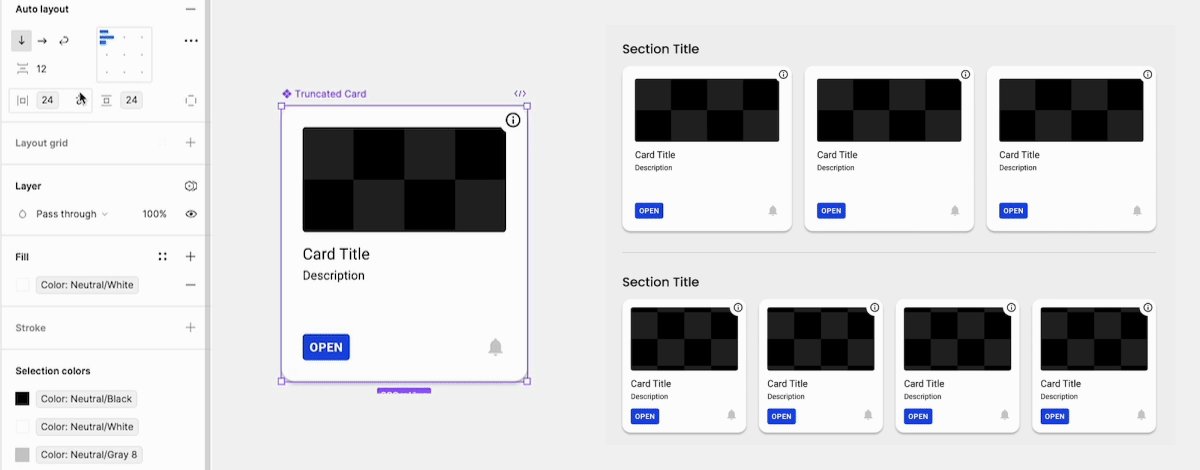
Variables in Auto Layout
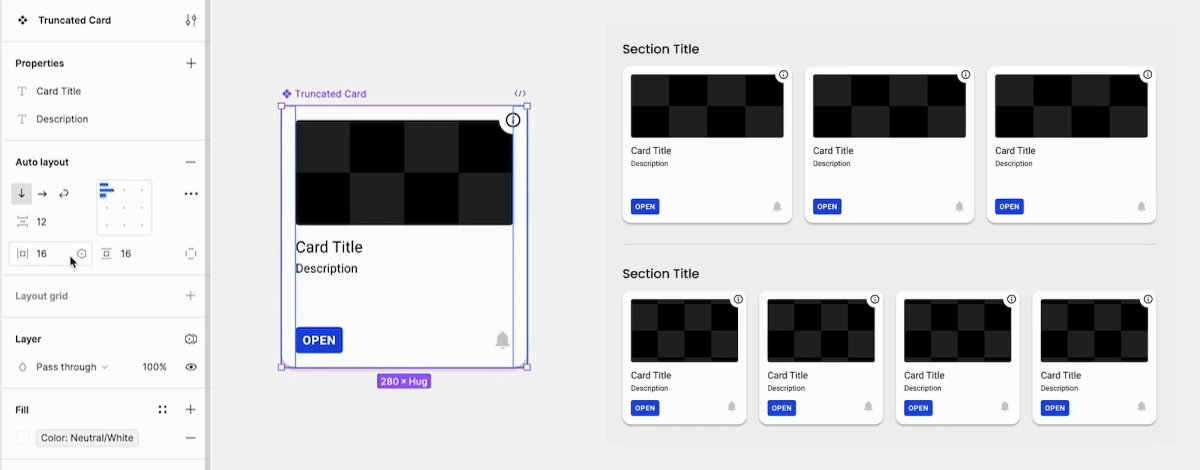
Consider leveraging variables in auto layout. Creating new layout specific variables allows you to quickly define visual rules for padding, spacing and margins. By taking the variable approach you will promote a more thoughtful and consistent application in regards to layout.
Using spacing variables across your design system significantly reduces the need for rework across multiple components and maintains greater design cohesion.

Recap
We hope this overview has shown the benefits of creating consistency across your design system with variables. This information should also help you discuss with stakeholders why investing time in defining design system details reduces the impact of future rework and iteration.
Adapting to new features like variables isn’t specific to Figma. Variables are simply an approach to bridging the gap between designers and developers with defined values. They encourage designers to think responsibly about their designs with the end goal of a maintainable approach.
Remember to stay updated on the latest features to remain ahead of the automation curve, and to consider why these features exist in the first place.